Za uspešno rešitev primera je potrebno poznati:
- Ustvarjanje novega projekta
- Ločiti in razumeti povezanost izgleda programa in njegovih funkcij.
- Razumeti orientacijo zaslona.
Ureditev zaslona in priprava na sestavljanje izgleda potrebno predzanje
Za uspešno rešitev primera je potrebno poznati:
Ureditev zaslona in priprava na sestavljanje izgleda
Celostna grafična podoba (CGP) predstavlja vizualno komunikacijo, ki pritegne uporabnikovo pozornost in predstavlja pomemben del programa.
Celostna grafična podoba podjetja sicer zajema
Osnovne nastavitve zalona
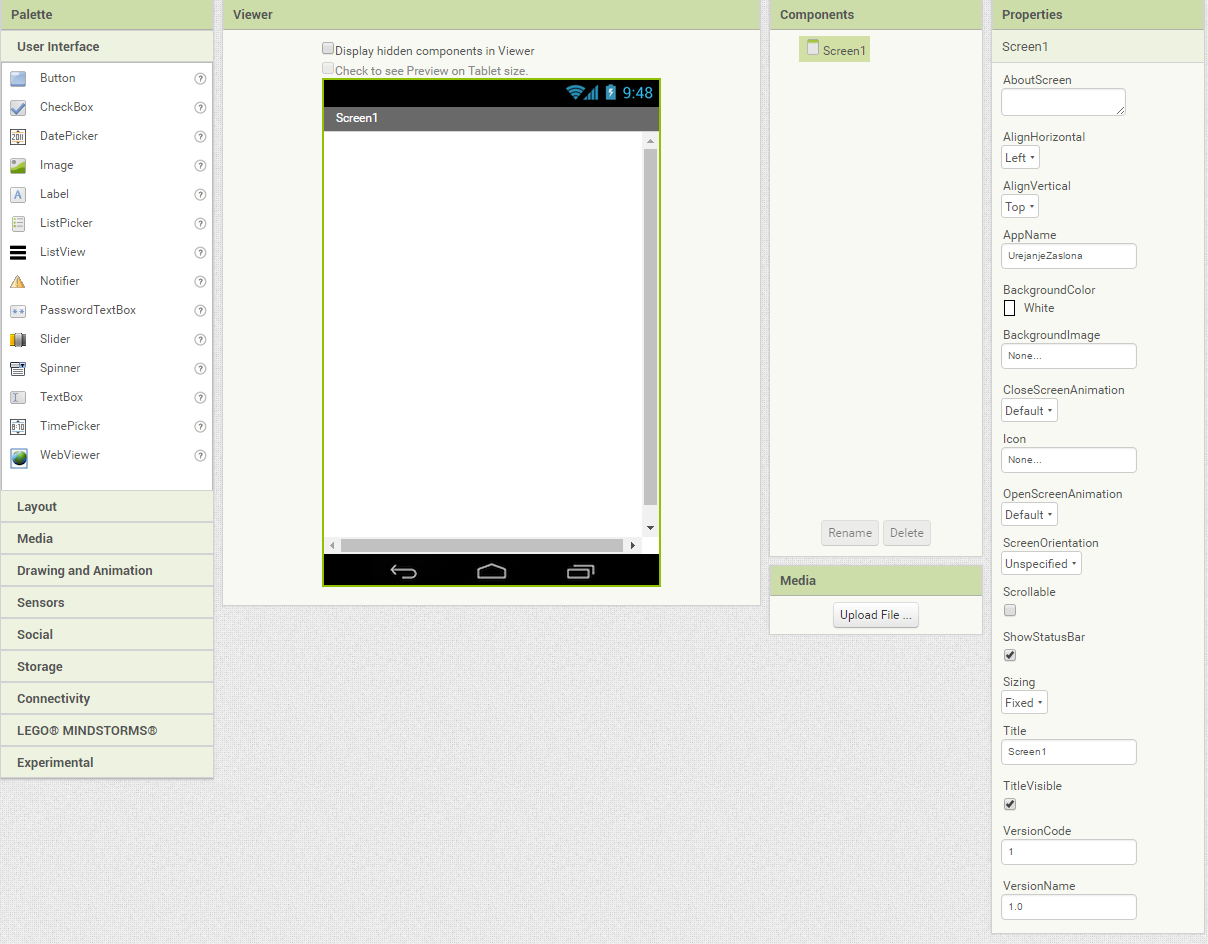
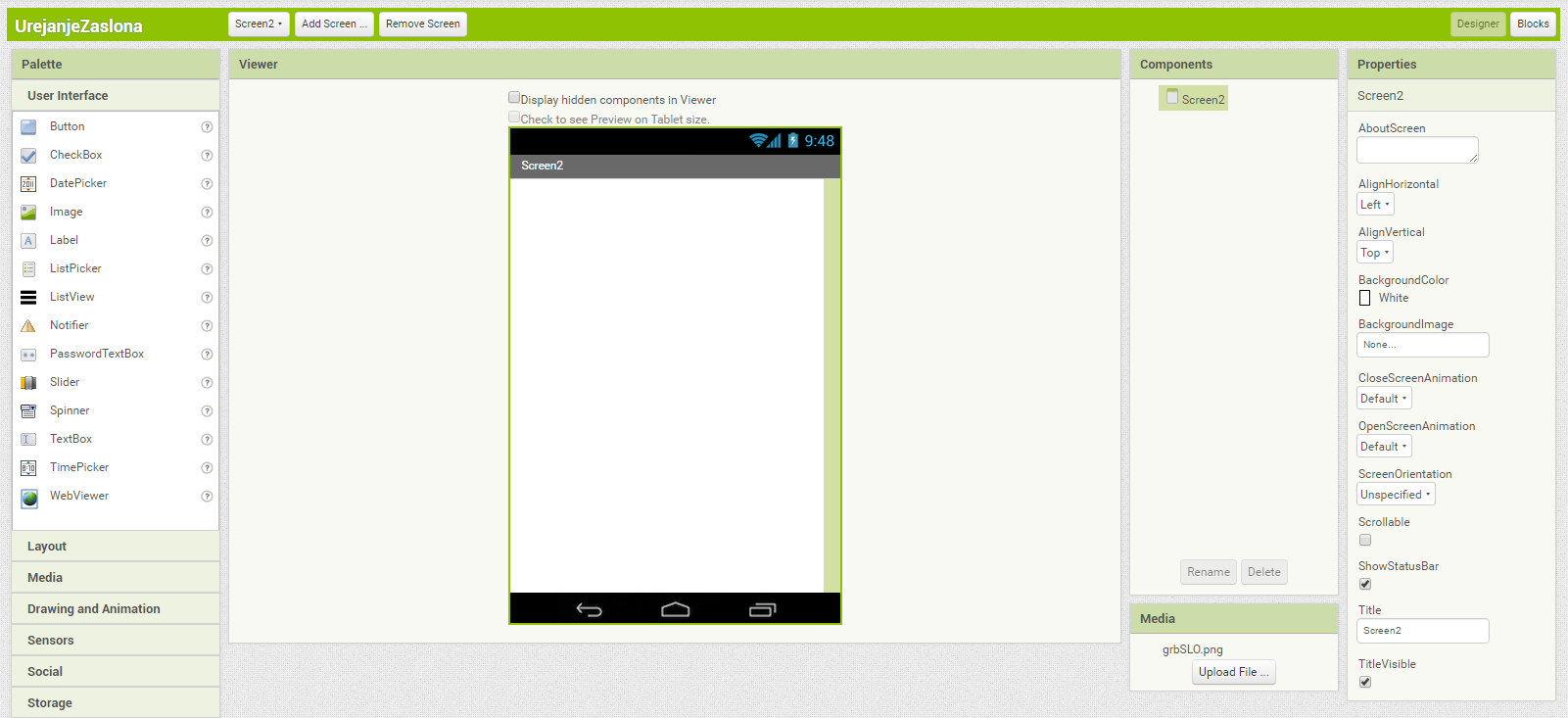
Ob začetku novega projekta se pojavijo začetne nastavitve, kot jih prikazuje slika

|
Splošne nastavitve
Poglejmo kaj pomenijo posamezne nastavitve.
V primeru, ko uporabimo več zaslonov so zelo smiselni opisi. Opis neposredno ni viden, pomaga pa pri preglednosti programa.

|
Ime programa je na začetku enako imenu projekta.

|
Ime programa lahko poljubno spremenimo.
Ikono programa lahko določimo s slikovno datoteko, ki jo po klasičnem načinu naložimo na strežnik.
|
|
Pomembna je primerna velikost slike, saj so ikone na večini zaslonov majhne, hkrati pa predstavljajo program. Ikona naj bo zanimiva.
Naslov zaslona neposredno ni viden. Prav tako koda in ime verzije.

|
Koda in ime verzije sta prikazana pri namestitvi in lastnostih programa.
V programu lahko uporabimo več zaslonov. Lastnosti, ki smo jih pravkar opisali pa ne veljajo za vse strani.
Primer
Poglejmo primer:
Dodajmo nov zaslon s klikom na Add Screen …. Po želji zaslon poimenujemo.
Pojavi se nov zaslon, kot kaže slika Zaslon2.png

|
Kot vidimo, ni več možnosti AppName, Icon, VersionCode in VersionName.
Seveda ni presenetljivo, ko pa se te lastnosti nanašajo na celoten program, ne zgolj za prikazan zaslon.
Lastnosti, ki neposredno vplivajo na izgled zaslona
Poglejmo še lastnosti, ki neposredno vplivajo na izgled programa.
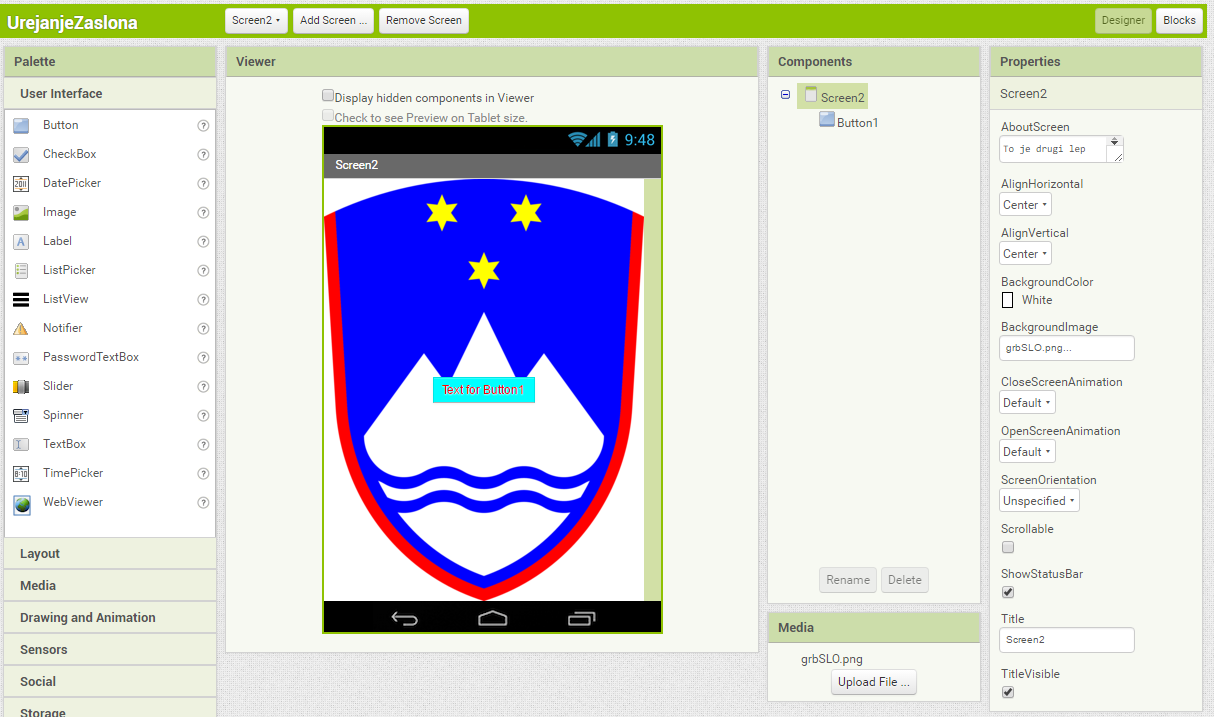
Za lažjo predstavo in prikaz posameznih lastnosti bomo uporabili gumb Button in opazovali, kako izbira lastnosti vpliva na položaj gumba.
Lastnosti AlignVertical in AlignHorizontal postavita element na sredino zaslona. Privzeta nastavitev je levo zgoraj.
BackgroundColor je privzeto nastavljena na belo White. Izbira None prikaže črni (prazen) zaslon.
Sliko za ozadje zaslona BackgroundImage lahko naložimo na strežnik. Slika se v ozadju pojavlja ne glede na gradnika, ki jih uporabiš. Gradniki se zmeraj pojavijo nad sliko zaslona.

|
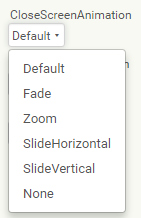
Poglejmo š edve lastnosti, ki se nanašata izključno na izgled programa in nimata neke funkcionalne vrednosti:

|
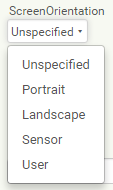
Nekaj več pozornosti je potrebno nameniti lastnosti ScreenOrientation, ki lahko bistveno vpliva na funkcionalnost programa. Zaslon lahko orientiramo na načine, kot jih kaže slika:

|
V nekaterih primerih ni sprejemljivo obračanje zaslona, recimo ksilofon, ki ima 8 tipk. Če bi bil zaslon pokončen (Portrait), bi bile tipke preozke ali pa enostavno ne bi prikazal cele (vseh) slik.
Izbiro orientacije zaslona je zato potrebno dobro premisliti in preizkusiti funkcionalnost programa v različnih primerih.
Ostanejo še potrditvena polja pri lastnostih:
Zaključek
Vidimo, da je izbira zaslona verjetno eden privih korakov pri izdelavi izgleda (designa) uporabniškega vmesnika programa in neposredno vpliva tudi na funkcionalnost. Določa smernice uporabniškega vmesnika, vendar sam po sebi ne zadostuje za uspešno ureditev vmesnika.
Za nadaljevanje izdelave uporabniškega vmesnika je nujno polegati še razporeditve gradnikov po samem zaslonu, kar pa določa orodna paleta Layout.

|